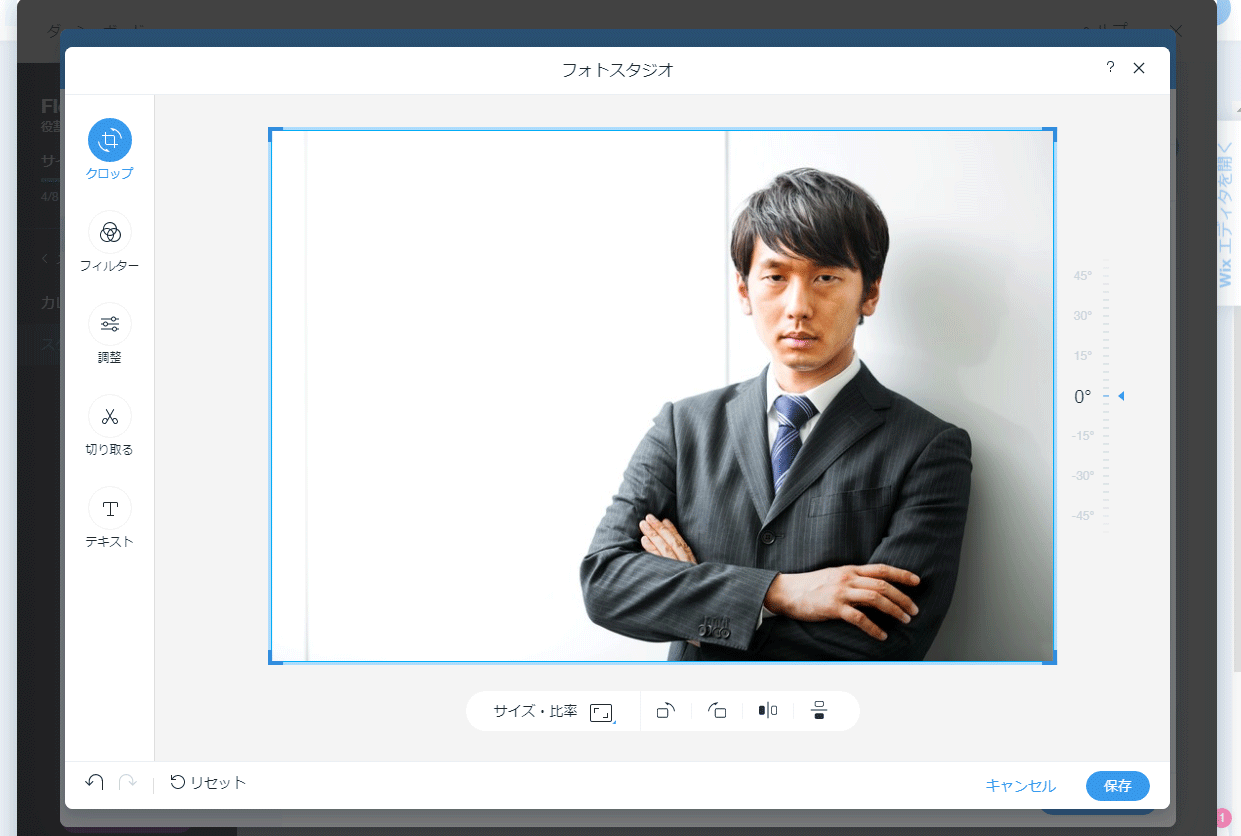
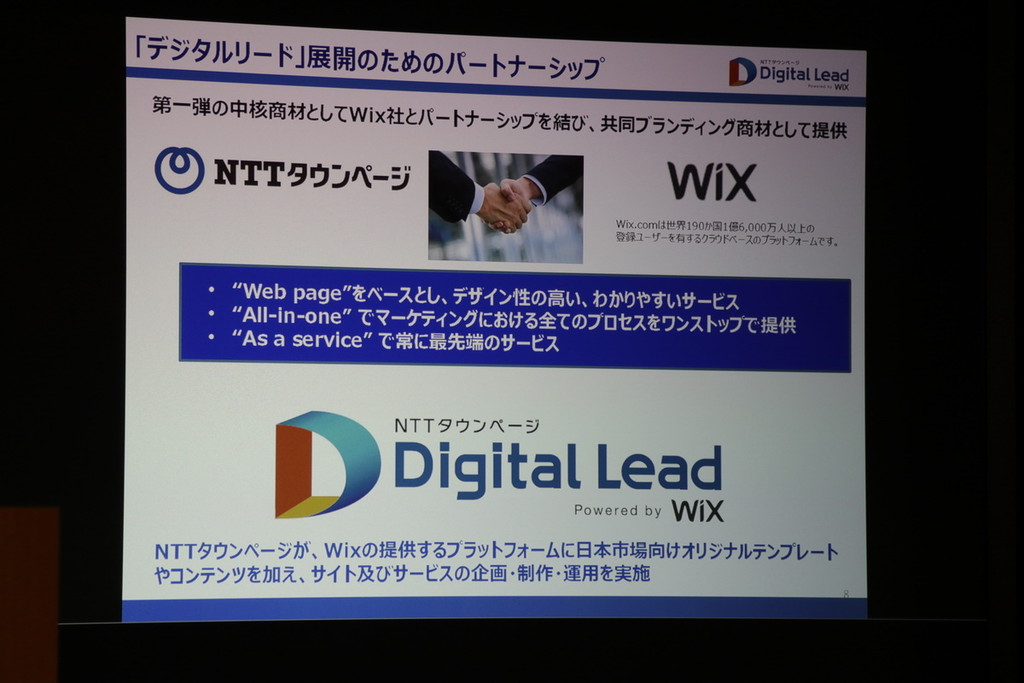
第13回兵庫医用画像情報システム研究会 延期のお知らせ 新型コロナウイルスへの感染拡大の影響を考慮して、年6月日 (土)に開催を予定しておりました、第13回兵庫医用画像情報システム研究会を延期することにいたしました。 延期開催時期が決まり4/8/ Wixcomのプレスリリース(年8月4日 10時00分)Wix、Web 制作者のビジネス拡大を支援する新パートナープログラムを日本で本格開始画像を高画質で拡大・縮小するツールです。 画像形式も変換可能です。 リサイズしたい画像をアップロードして、リサイズボタンをクリックしてください。 リサイズ画像表示 ※右クリックし画像を保存してご利用下さい。 ※画像リサイズサイズ幅が

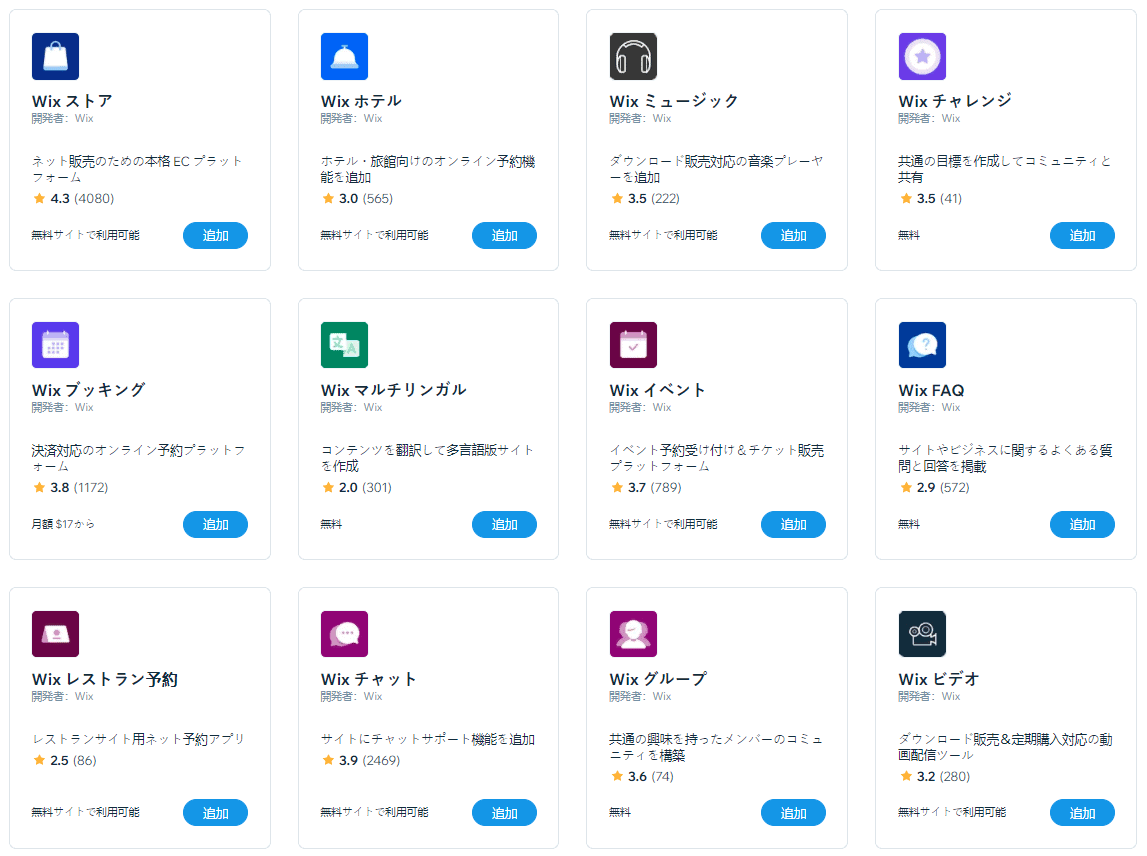
Wix ここからアプリ
Wix 画像 クリック 拡大
Wix 画像 クリック 拡大-サイト内のギャラリーをクリックします。 「 設定 」 をクリックします。 「 クリック時の動作 」をクリックし、ドロップダウンを表示します。 オプションをクリックします: なし :画像をクリックすることは出来ず、クリック時は何も起こりません。 画像を拡大表示 :画像をクリックすると、大きなポップアップ画面が開きます。 リンク先を開く :画像を 画像をドラッグ操作で拡大するには、Maccommand キー/ Windows Ctrl キーを押しながらドラッグするか、ダイレクト選択ツールでドラッグ操作を行います。 ただしどちらの操作を行うかで、作業結果が異なります。




従業員全体をいつでも完全に可視化 カスタマーサポートを一元管理するwix Answers Techcrunch Japan
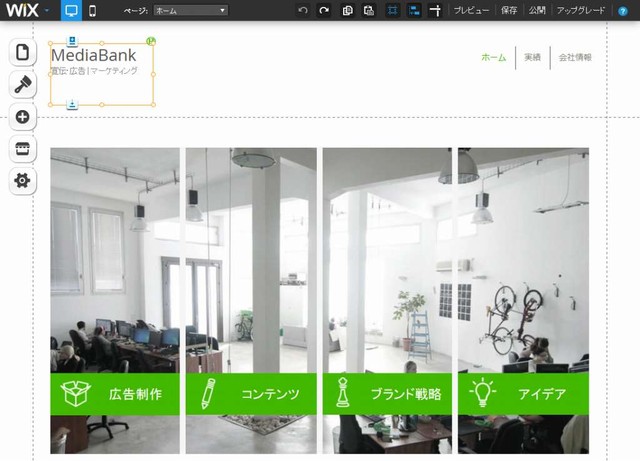
3/10/18 WIXで等倍サイズ、拡大縮小なしで、画像をだそうとすると難しんですね(笑)でも可能です。 まずは言葉だけで書いておきます。 (と思いましたが画像追加しました) 1画像を配置します。 2次に画像本来の縦横ピクセル数を確認してください(例えば1121px x 547pxなど) 3次にWIXに配置した画像を選択して、TOOLBARのSIZEのところで 画像のXとYのピクセル数Create a free and professional website using Wix With over 500 customizable, eyecatching templates, free reliable web hosting, powerful SEO tools and 24/7 customer care, Wix is more than just a website builder, it's a complete online business solution Sell your products with builtin ecommerce features, and take bookings for your servicesオンマウスで変化するバナー CMSにおいて通常バナーやロゴなどは画像で作ってしまいがち。 スライドショー・フォトギャラリーで作るとオンマウスで変化のあるものが作れます。 追加>ギャラリー>グリッド でグリッドを追加します。 グリッドを選択>画像の整理>画像の追加 任意の画像を選択し>画像の追加 ここで変化の設定が出来ますので先に タイトル
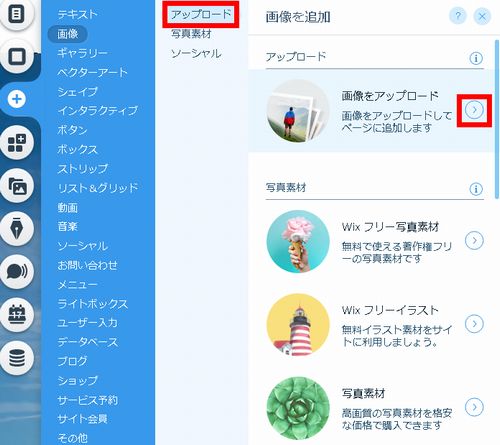
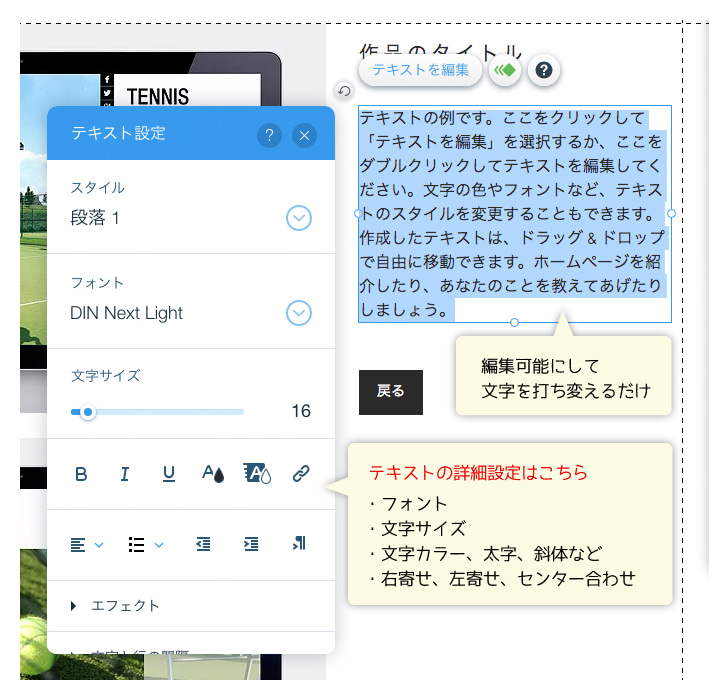
今回はwixで画像の追加、設定などを紹介していきます。 では、wixのエディタ画面を開き、画面左端のアイコンを選択します。 「画像」の項目にマウスカーソルを合わせると、以下のメニューが表示されます。 「アップロード」 画像をアップロードしてページに追加します。画像を選択>Deletキー 画像を追加します。 追加>フレームなし画像 デフォルトでは杉花粉? の画像になっているので 画像の変更を行います。 画像を選択>画像の変更>無料 from WiX 今回は「フード&ドリンク」のカテゴリから「Beer Top」を選択 画像Wixサイトで、画像の追加・変更・設定をする方法をお伝えします。画像の追加には、アップロード、写真素材にはWix フリー写真素材・Wix フリーイラスト・ 写真素材があり、ソーシャル (Facebook、 Instagram、 Picasa、Flickr)の大きく分けて3種類の画像タイプがあります。
16/6/13 画像にマウスを合わせると、画像のタイトルと説明が表示されます。 画像をクリックすると、その画像が拡大表示されます。 「追加」メニューの中からギャラリーを選択しますエディタで Wix プロギャラリーをクリックします。 「設定」をクリックします。 左側の「設定」タブをクリックします。 「クリック時のアクション」ドロップダウンで「拡大表示で開く」を選択します。Waifu2x_win_koroshell 画像拡大ツールwaifu2xのwindows用GUIアプリケーション 呟いてくれると嬉しい→ Tweet ← クリックでダウンロード! Windows用 ver101 オリジナルのwaifu2xについてはこちらを参照 → 二次元画像を拡大したいと思ったことはありませんか? 当




Wixの市場シェア Kinsta




クリックひとつでサイト公開 Wix を使ってブログサイトを作った時の流れ Design Color
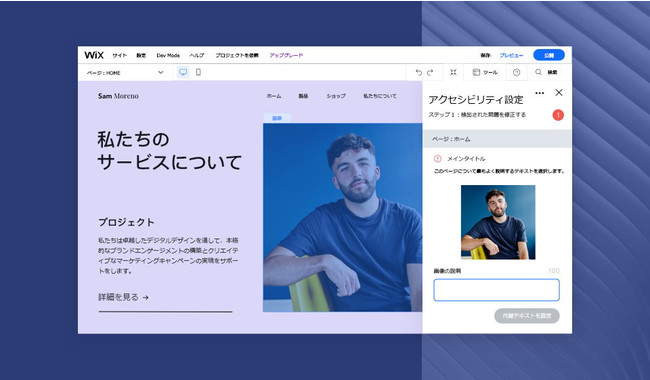
2/6/21 スライドに使う写真がいつも四角形では面白みに欠ける場合もあります。写真を丸型やハート型に切り抜いて印象的に見せてみましょう。ここでは、PowerPoint の操作、PowerPoint 07の操作、PowerPoint 03の操作をバージョンごとに解説します。23/4/16 Wixでは、スマートフォンのデザインを編集する場合、モバイルエディタを使用する必要があります。 このモバイルエディタでは、少し面倒くさい仕様があります。 通常エディタのデータがモバイルエディタに反映されると言う仕様です。 要するに、PC用のホームページデザインをモバイルホバーボックス、スライドショー、ライトボックスなどの画像に「代替テキスト」を入力できるようになりました👏 よりアクセシビリティの高いサイトを構築するために、代替テキストを追加しましょう! 代替テキストを設定したい画像を選択して、 画像設定>テキスト>代替テキスト で



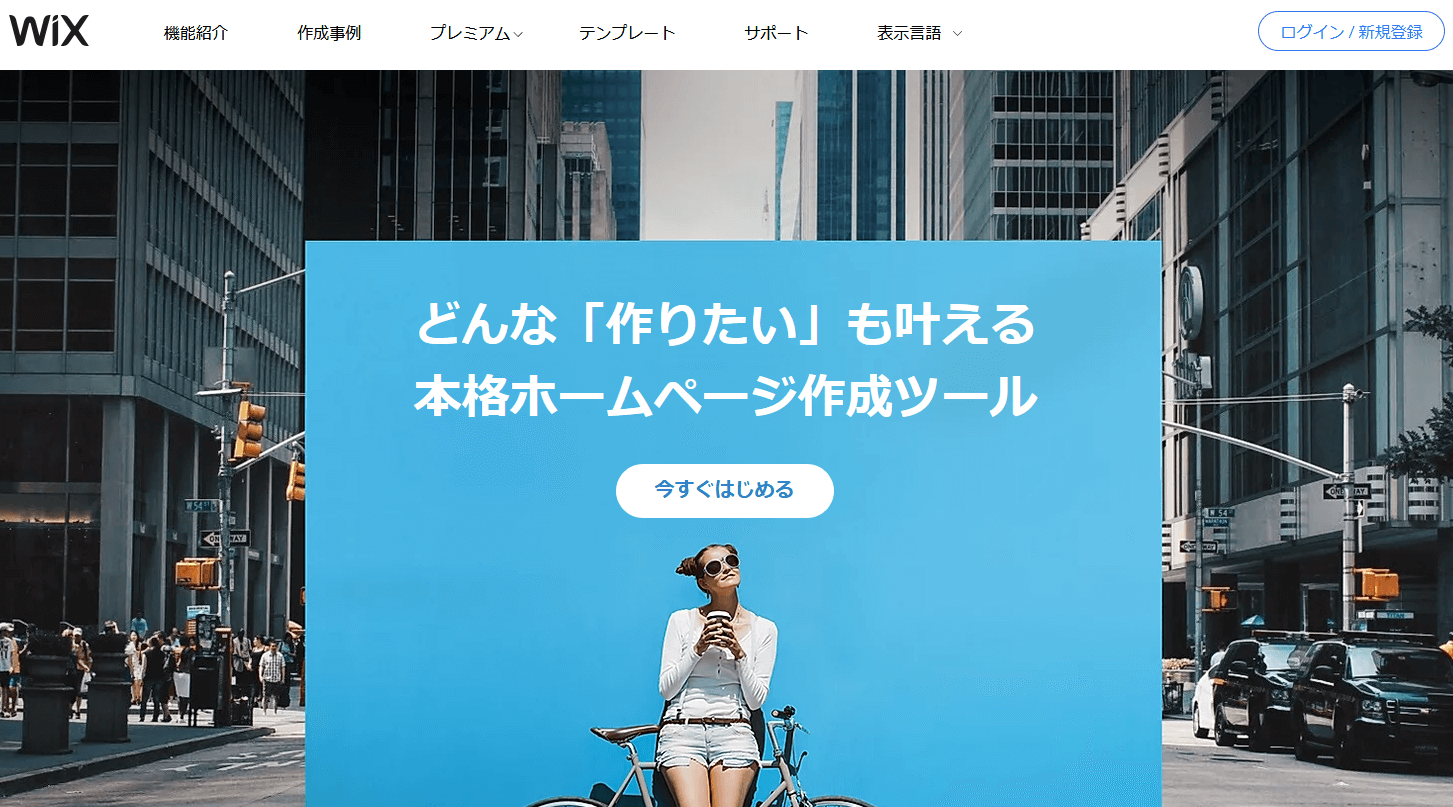
世界で1億人以上が利用するドラッグ ドロップのホームページ作成ツール Wix ウィックス おすすめネットショップ構築




Webサイト作成の Wix 運営元が日本法人設立 日本語での電話サポート開始へ Itmedia News
Wix eCommerce has the advanced features you need for your online store Build an eCommerce website & start selling your products on multiple channels9/5/16 ギャラリーパーツを選択して、メニューから「ストレッチ」を選択します。 「画面幅に引き延ばす」の項目をクリックして有効化しましょう。 有効化すると、上の画像のように画面全体にギャラリーが引き伸ばされます。画像 を選択し、 完了 ボタンをクリックします。 ページ編集画面にサムネイル画像が貼り付けられます。 ※ここで ページ を選択すると、元の大きさの画像を貼り付けるページが作成され、そのページに対してリンクを設定することができます。



Webデザインのメモ帳 Wixサイトにリピーターを使って お知らせ記事 一覧を作る方法




Wixホームページの作り方 Wix無料プランでホームページ作成する方法を解説 ホームページの基本構造はwix Adiでたった5分で作れる
Firefoxの方は、右クリから画像が保存できないようなので、CTRLSキーかALTキー後 ファイル ページを保存 で画像を保存してください。 関連スレ 超解像画像拡大ソフト総合スレ5waifu2xWix エディタには拡大表示をする機能はありませんが、ブラウザの拡大表示機能を使用することができます。 キーボードの「 Ctrl (Mac の場合 Cmd )」を押して拡大します。画像をクリックします。 「 設定 」アイコンをクリックします。 「 クリック時の動作 」のドロップダウンメニューを開き「 ポップアップで表示 」を選択します。 ヒント: ツールチップ を追加した場合は、ツールチップはポップアップ画面下部に表示されます。 お役に立ちましたか? はい xicon




Wix Com ウィックス Web Cm 毎日7万人に選ばれるウェブサイト作成ツール Youtube モーショングラフィックス ウィックス Web広告




Wixホームページのフッター編集 Wix無料プランで作成したホームページのフッターを編集する 掲載する各種情報やデザイン変更など
5/11/15 ホームページに画像を追加する際、画像をアップロードするだけでは、終わっていてはいけません。 代替テキストを必ず追加してください。 サイト訪問者が代替テキストを読むということはあまりないのですが、2つの理由から、絶対に追加すべきです。/6/19 jQueryで画像の一部を虫眼鏡で拡大した様に表示してみる 1906 JavaScript jQuery zoom, 拡大, 虫眼鏡 解像度の高い画像を1枚用意しその画像の一部を虫眼鏡で拡大した様に表示します。 目次 1 1.CSSの記述例 2 2.読込むJsファイル画像のありかはこのいずれかになることを念頭に置いて話をすすめます。 画像を拡大・縮小することは画像に含まれる画素数 (つまり情報量) が変化することですから、 画像を収めるための ram やファイルの容量に直接の影響があります。




Wix 評判 21 人気なら質も良い




Wix ここからアプリ
Photo3Dmap 30 80種類近いプリセットメニューが用意され、簡単な操作で3次元加工を体験できる画像編集ソフト サイト内に追加された画像ボタンをクリックし、画像ボタンの設定を開きます。 3 デフォルト画像 と マウスオーバー時の画像 を設定します。17/8/16 「ストリップ背景を変更」をクリックし、背景を自分の好きな画像・動画に変更 「 設定 」(ストリップ背景)をクリックし、「スクロールエフェクト」下のオプションを選択




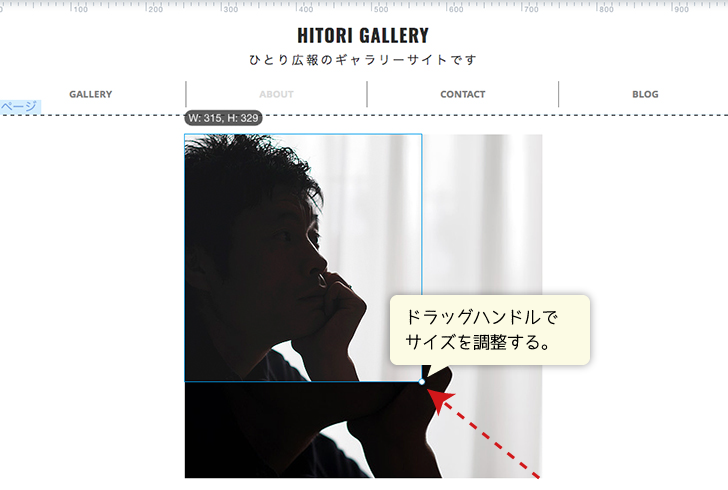
Wixのサンプルサイトで解説 Wixエディタでよく使う機能と操作方法 ひとり広報




Wix Vs Shopify 21年xnumx月 絶対ベストはどれですか
先日のwixブログで紹介されていましたが、オンラインで画像の大きさを簡単に変更できるサイトがあります。 Optimizilla http//optimizillacom/ja/ サイトを開いて、ドラッグ&ドロップで画像をサイト内に入れると 自動でサイズをホームページに合ったサイズにしてくれます。 もっと小さくしたい方は、右のスライドでサイズの調整も可能です。 どうぞ、試して4/2/17 画像の細かい部分が見分けがつかなくなっているのがわかります。 いきなり650ピクセルに拡大するのではなく、元画像のサイズから10%だけ大きくしてみましょう。以下は、画像の幅を275ピクセルに拡大したものです。 画像はまだかなりはっきりしています。「グラフィックス関係」カテゴリのソフトレビュー Alkett MultiView 241 ウィンドウ枠などを非表示にし、画像をのみを表示させることもできる、軽快・多機能な画像ビューア;




Wix Web 制作者のビジネス拡大を支援する新パートナープログラムを日本で本格開始 Wix Comのプレスリリース




Wixなど無料webサイトビルダーをお勧めしない理由 Seo対策 福岡のweb 広告戦略 ネット集客コンサルのスケールフリーネットワーク
Smart Upscalerは、画像のクオリティを損なわずに、AIテクノロジーを活用することで最大4倍まで自活用することで新しいオンラインツールです。 このたび新しくSmart Upscaler がリリースされたことで、より大きく拡大でき、よりくっきりとした画像クオリティを実現しています。Wixwindow The wixwindow module contains functionality that pertains to the current browser window Learn more Guides Additional information about this section Introduction Properties Store values associated with an object browserLocale Gets the locale of the site visitor's browser




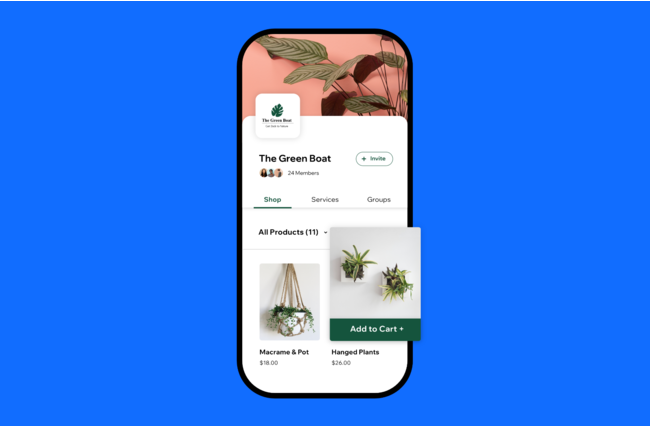
ビジネスとつながる Wix サイトの顧客向けモバイルアプリ Spaces By Wix を提供開始 Wix Comのプレスリリース




テンプレートで完成 Wixでホームページを作る方法 使い方図解 トンログ




従業員全体をいつでも完全に可視化 カスタマーサポートを一元管理するwix Answers Techcrunch Japan




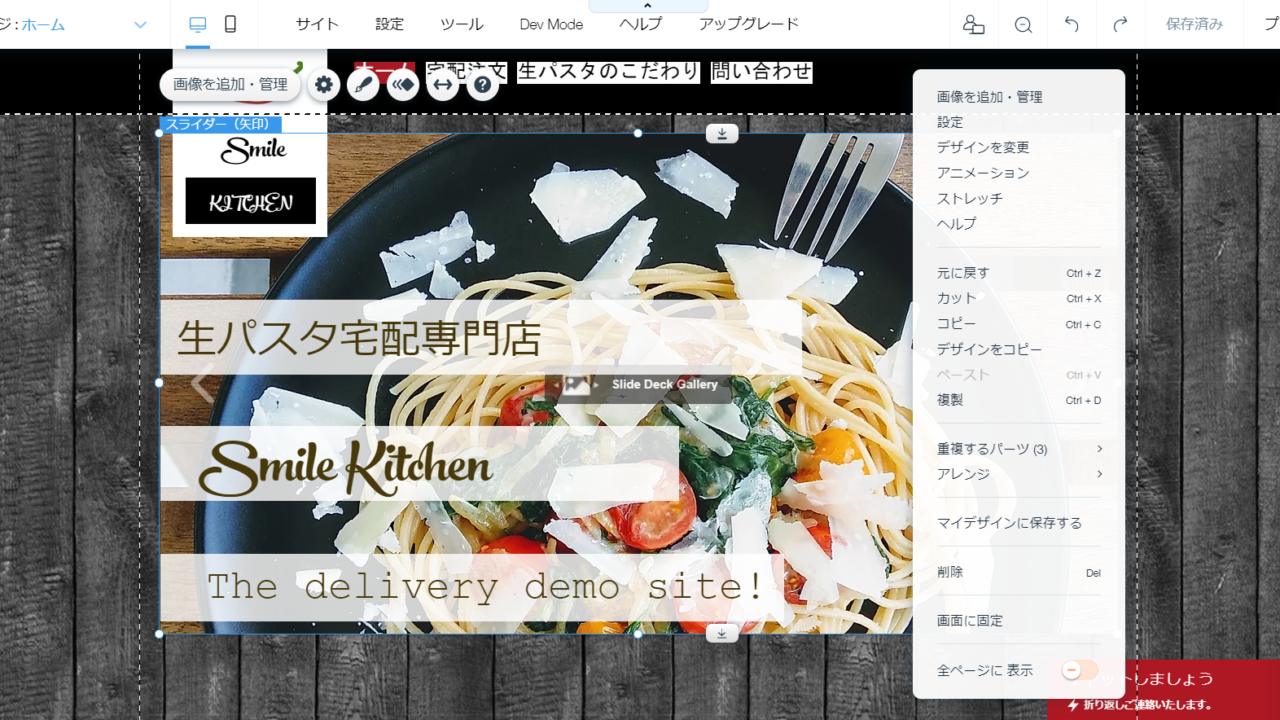
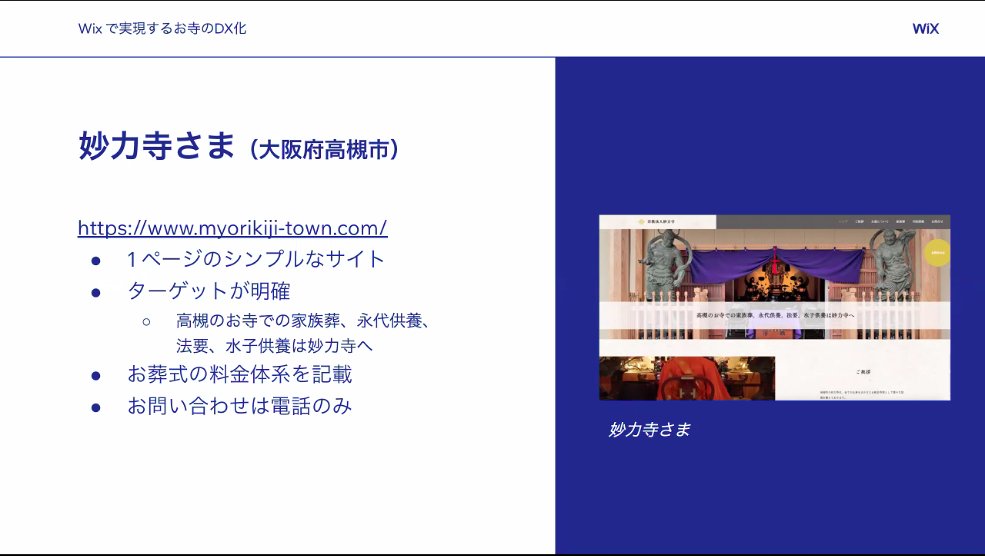
お持ち帰り予約 宅配注文予約ができるホームページを作ってみた Wix ホームページ制作 大阪 Smilevision




Wixの新機能




Wixやjimdoでホームページを作るときに確認したい5つの要点 株式会社リースエンタープライズ




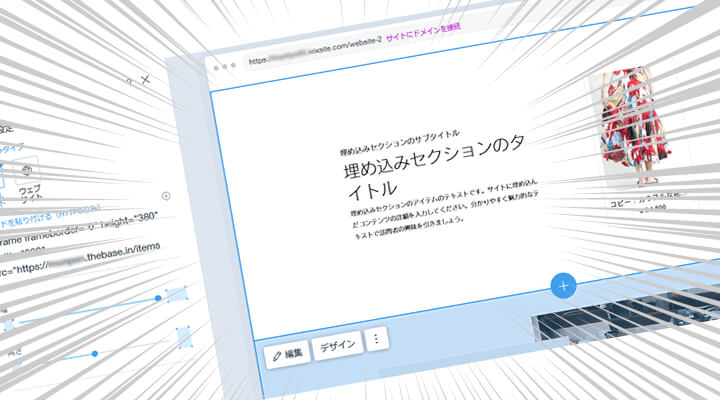
Wixとbaseを連携 Wixでbaseの商品を販売する方法 無料でネットショップが作れる いまどきのネットショップ開業講座




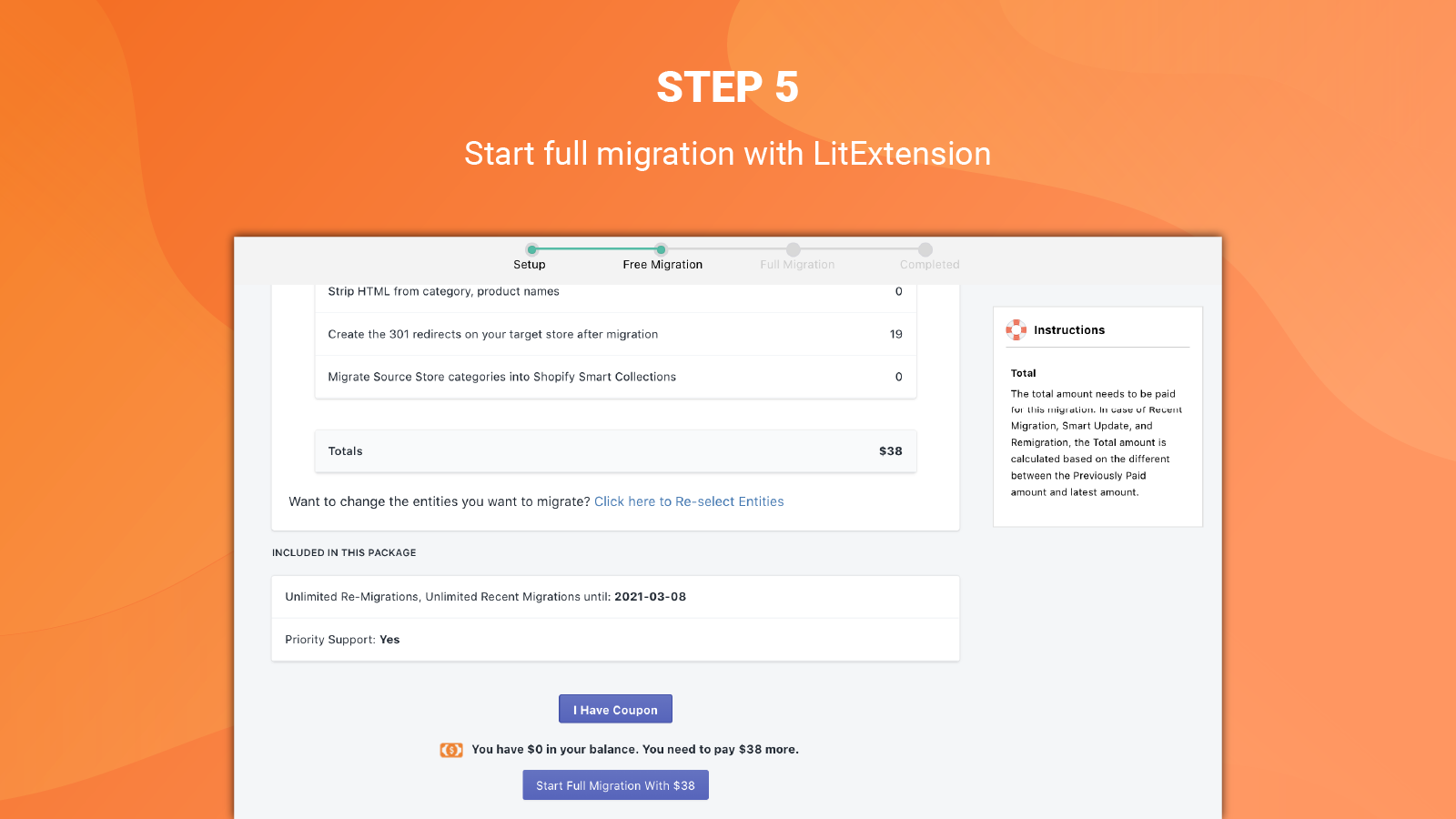
Litextension Wix Import オンラインストア用のeコマースプラグイン Shopify アプリストア




Wix Com サイト制作をaiにおまかせ 次世代ホームページ作成ツール Wix Adi Ledge Ai Expo Ledge Ai




Wixホームページのフッター編集 Wix無料プランで作成したホームページのフッターを編集する 掲載する各種情報やデザイン変更など




Wix Meetups Osaka Posts Facebook




Wix エディタ ギャラリー画像を全幅に引き延ばす サポートセンター Wix Com




Wix 評判 21 人気なら質も良い




ウィックス Wix 決算分析と目標株価 簡単にホームページ作成を可能にするイスラエル企業 決済総額が2倍超と急拡大 ろいでぃの経済的自由を求めて




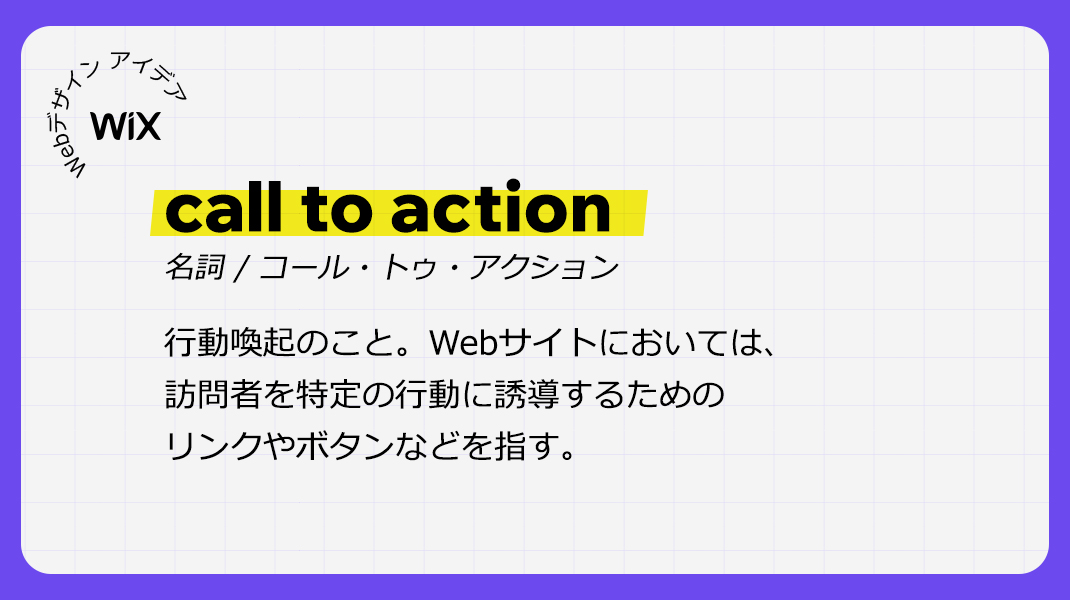
Wix Japan على تويتر Webマーケティング用語でお馴染みの Cta 効果的なctaの設置に向けて5つのテクニックをご紹介します 集客経路の拡大にお役立てください T Co Lpibtid93g




Wix プロギャラリー ギャラリーでアイテムがクリックされた際の動作を選択する サポートセンター Wix Com




Wix で画像を等倍サイズ固定で かっちり出したいとき Sierraferry




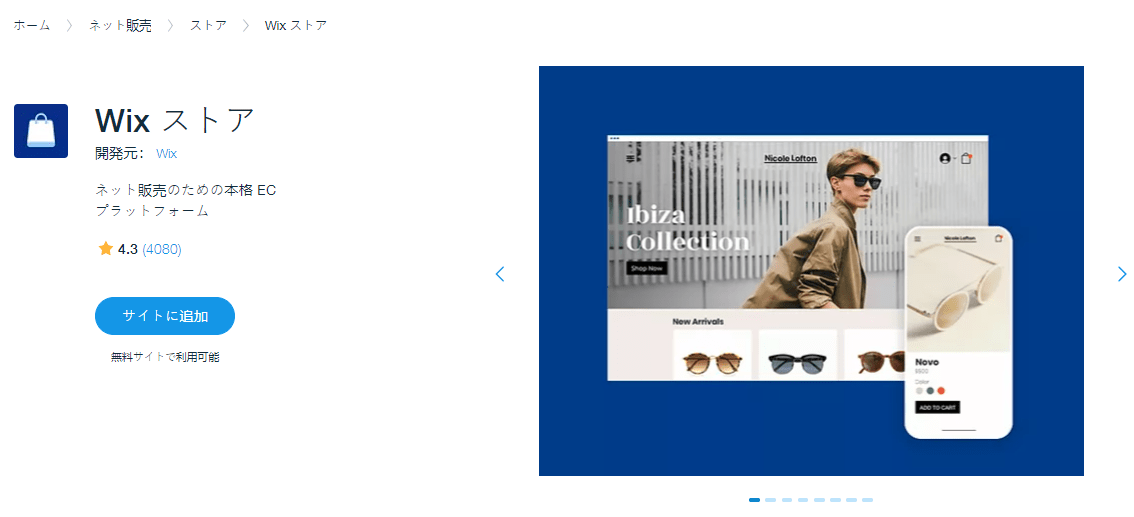
Wix ストア Wix ストアについて サポートセンター Wix Com




体験レビュー Wix ネットショップは無料ではありません 二年目の料金まで解説 評判も調査 いまどきのネットショップ開業講座




Wix Com Wix Aiがwebサイトのレイアウトを提案してくれるweb作成サービス




従業員全体をいつでも完全に可視化 カスタマーサポートを一元管理するwix Answers Techcrunch Japan




従業員全体をいつでも完全に可視化 カスタマーサポートを一元管理するwix Answers Techcrunch Japan




Wix新エディター Editor X リリース これでレスポンシブもグリッドデザインも楽々




Nocodeで注目 実は米国株 Cmでもお馴染みのwixとは モトリーフール Line News




簡単ホームページ作成 Wixについて調べてみました ホームページ制作情報館 ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス




新 Wix パートナープログラム説明会開催 Wix Marketplaceへの参加やレベニューシェアも実現




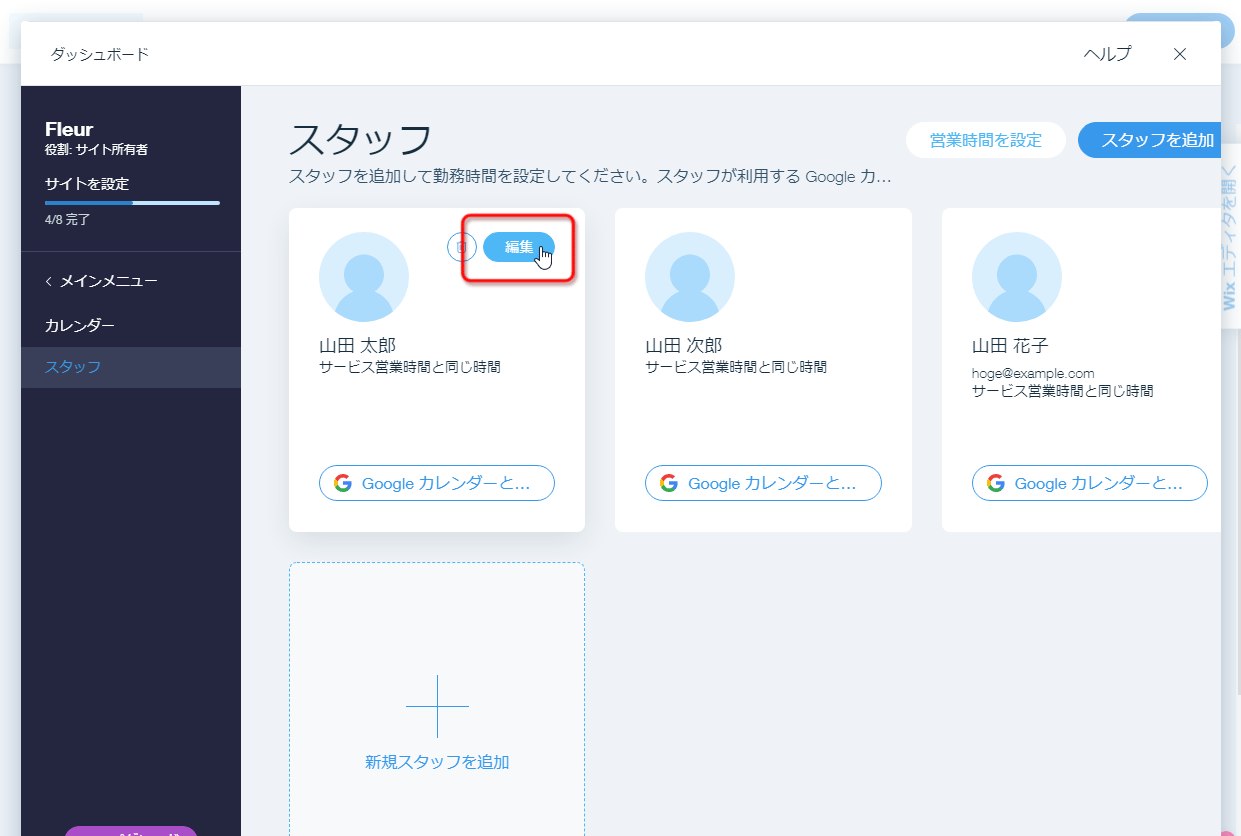
Wix フィットネス クラスと予約カレンダーの管理方法 Youtube




Wixエディタ のギャラリー機能を使ってホームページをカスタマイズ




Wix 評判 21 人気なら質も良い




Web制作の仕組みを根底から覆すかもしれないwix Adiの人工知能 Oxy Notes




Wix ウィックス を使って感じたメリット デメリット Blogのメモ帳




Wixの新機能




Itライフハック Wix




Wixスマートフォン表示変換手順 はーとふるのブログ




画像の追加 変更 設定をする方法 Wixの使い方 Wixhp作成サポート Woopest




ホームページ作成 Wix 決算 1 7億ユーザー突破 コロナ特需で4月に急加速 Strainer




Wix以外におすすめの安い 無料サイトビルダー6選 年




画像加工 スマホ対応込み Wixを使ったオシャレなホームページ作成をします ホームページ作成 ランサーズ




Wix Com Wix Aiがwebサイトのレイアウトを提案してくれるweb作成サービス



無料でホームページ作成できるwixに新機能 Wix Code が追加




Wix新エディター Editor X リリース これでレスポンシブもグリッドデザインも楽々




Wixホームページの作り方 Wix無料プランでホームページ作成する方法を解説 ホームページの基本構造はwix Adiでたった5分で作れる




Wixのサンプルサイトで解説 Wixエディタでよく使う機能と操作方法 ひとり広報




Wix ストア Wix ストアを追加する サポートセンター Wix Com




Litextension Wix Import オンラインストア用のeコマースプラグイン Shopify アプリストア




テンプレートで完成 Wixでホームページを作る方法 使い方図解 トンログ




ウェブサイトにオンライン予約システムを導入するメリットと方法を徹底解説 開発メモ レンタルサーバー比較のつぼ




Wix 評判 21 人気なら質も良い




Wixプレミアムプランとは




Wix Com フィットネスジムの運営を支援する総合ソリューション Wix フィットネス を提供開始 Wix Comのプレスリリース




画像の追加 変更 設定をする方法 Wixの使い方 Wixhp作成サポート Woopest




Wix Japan Youtube




Wixホームページのフッター編集 Wix無料プランで作成したホームページのフッターを編集する 掲載する各種情報やデザイン変更など




簡単ホームページ作成 Wixについて調べてみました ホームページ制作情報館 ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス



Wix Comホームページ作成 福岡 糸島 唐津 呼子方面の方はユーネット企画まで




Wix エディタ ギャラリー画像の拡大モードのフレームに関して サポートセンター Wix Com




Wix エディタ エディタでのズームを変更する サポートセンター Wix Com



Wixの新機能を試してみました Agn Web




Wix イプシロンと提携しストア向けに日本市場に適した決済手段の提供を開始 Ec業界ニュース まとめ コラム Eコマースコンバージョンラボ




Wix ウェブアクセシビリティの確保を支援する業界初のアクセシビリティツールを提供開始 Wix Comのプレスリリース




Itライフハック Wix




Wix プロギャラリー 拡大表示をカスタマイズする サポートセンター Wix Com




体験レビュー Wix ネットショップは無料ではありません 二年目の料金まで解説 評判も調査 いまどきのネットショップ開業講座




ビジネスとつながる Wix サイトの顧客向けモバイルアプリ Spaces By Wix を提供開始 ニコニコニュース




wixとwordpressでホームページ制作し比較してみたブログ




Wixホームページのヘッダー編集 Wix無料プランで作成したホームページのヘッダーを編集する 掲載する各種情報やデザイン変更など




Web制作の仕組みを根底から覆すかもしれないwix Adiの人工知能 Oxy Notes




テンプレートで完成 Wixでホームページを作る方法 使い方図解 トンログ




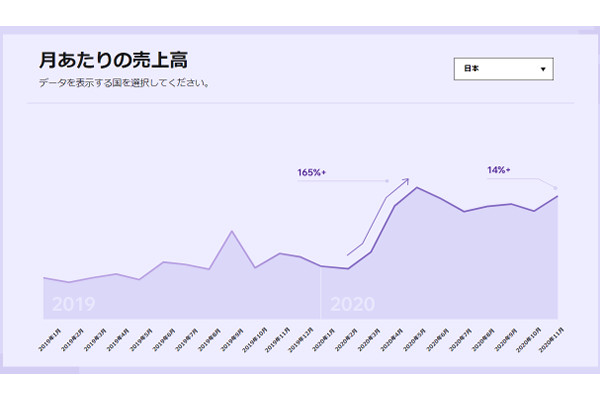
日本のwixストアでの取引数増加率は世界最高値の1 707 増を記録 Ec業界ニュース まとめ コラム Eコマースコンバージョンラボ




Wix利用のネットショップ コロナ禍で全世界の取引数が2 4倍に 通販通信ecmo




D18zfskbmrmvqm




Wixの使い方 ネットショップアプリ人気順上位3つを徹底比較 Wixの狐




Ygmol9id5rr02m




Wixのサンプルサイトで解説 Wixエディタでよく使う機能と操作方法 ひとり広報




Wix Meetups Osaka Posts Facebook




Wix プロギャラリー 拡大表示をカスタマイズする サポートセンター Wix Com




Wix 画像 切れる




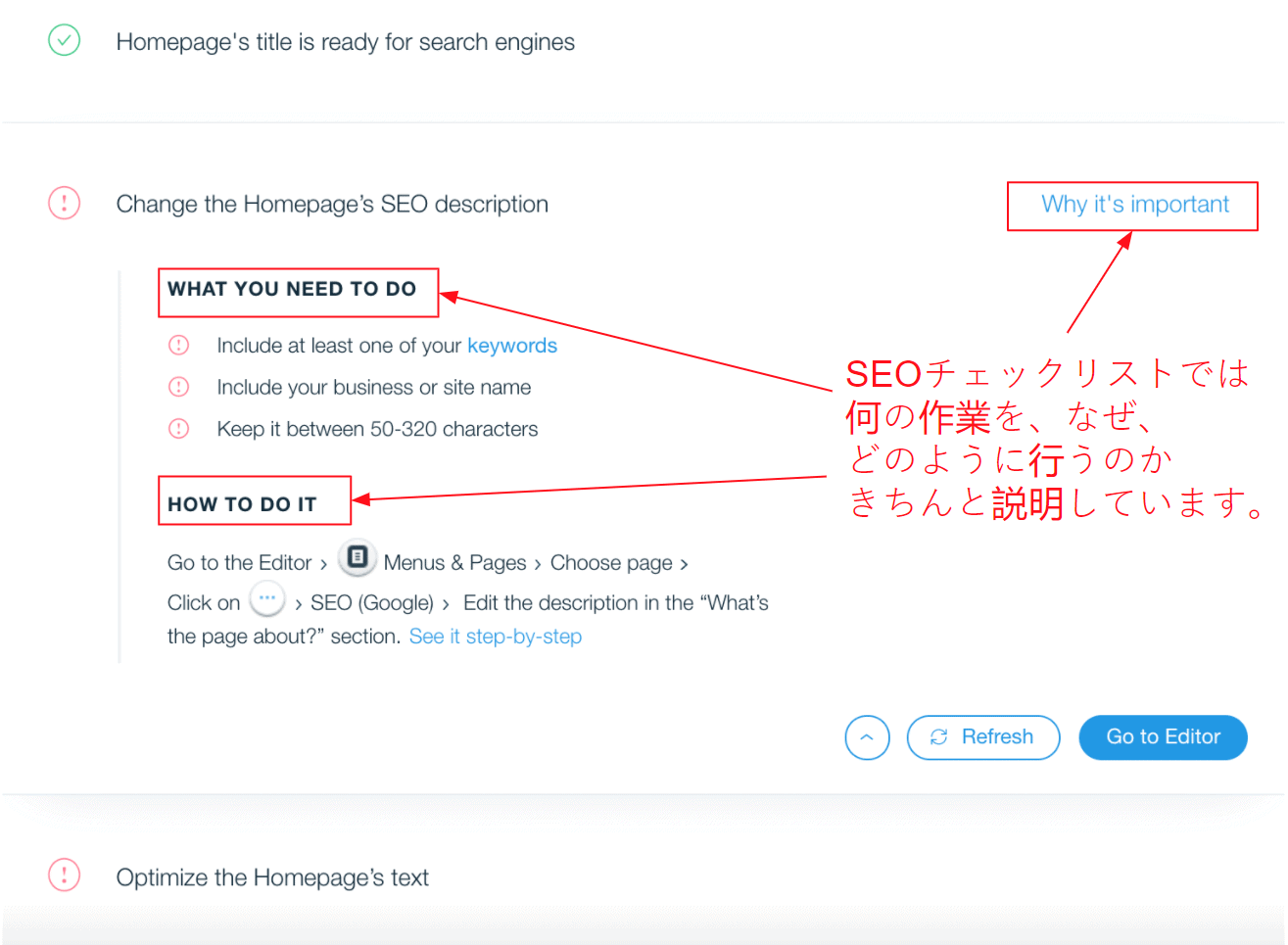
Wixでのseo対策 ビジネス名またはサイト名を追加 って



Wix Japan Youtube




リクエスト ギャラリー拡大時のサムネイルの位置を変更したい サポートセンター Wix Com



無料でホームページ作成できるwixに新機能 Wix Code が追加




Wix 公式ブログ オウンドメディア事例 分析まとめ オウンドメディアライブラリ




Web制作の仕組みを根底から覆すかもしれないwix Adiの人工知能 Oxy Notes




Wix Com サイト制作をaiにおまかせ 次世代ホームページ作成ツール Wix Adi Ledge Ai Expo Ledge Ai




サイト制作の全てを叶える Wix 海外から日本への進出を成功させたcx 顧客体験 とは Cx Lab




ホームページ作成サービスの Wix Com が日本法人を設立 日本での事業およびサポートの拡充により グローバルでの市場を拡大 Ferret


0 件のコメント:
コメントを投稿